Tudo que você precisa saber pra desenhar Pixel Art - Parte 2

Introdução
Voltamos com a segunda e última parte desse artigo. Essa parte vai focar na aplicação prática da teoria do artigo anterior.
Passo a Passo Básico
Rascunho
Começamos decidindo o que vamos desenhar, o tamanho em pixels, e formato geral o do desenho. Vou mostrar o processo usando o software gratuito Pixelorama, mas você pode acompanhar o processo com qualquer outro software de desenho.
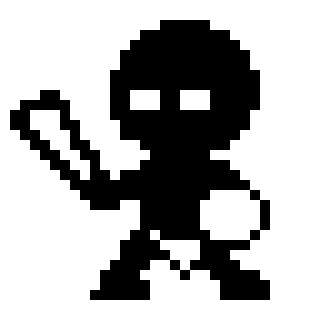
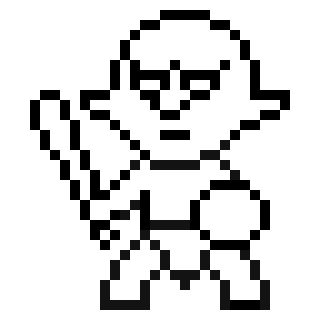
Começo criando um arquivo de 32 x 32 pixels, e escolho criar um goblin. Olho várias referências de goblins, e então formo uma silhueta básica do que eu quero desenhar.

Limpeza
Agora eu defino melhor o formato do desenho. Nessa etapa eu percebi que estava faltando as orelhas. Nas referências que encontrei, tentei fazer um nariz pontudo, mas não estava ficando bom, então fiz um nariz bem redondo. Defini melhor as pernas e o bastão

Cores
Eu escolhi a paleta de cores Endesga 64. Depois de aplicar as cores, percebi que as pernas e a divisão entre a cabeça e o torso não estavam boas, então fiz esses últimos ajustes.

Luz e Sombra
Peguei da paleta de cores um tom de verde mais claro e outro mais escuro e um tom de marrom mais claro e outro mais escuro. Considerei a font de luz como vinda de cima pra facilitar e apliquei uma camada simples de luz e sombra. Observe no nariz, na cabeça, e na barriga, como é fácil criar um bom efeito tridimensional colocando luz de um lado e sombra do outro.

Finalização
Esse exemplo ainda pode melhorar bastante. Por exemplo você pode colorir o contorno, melhorar o formato, melhorar a luz e sombra, fazer um fundo, animar, etc. Tenho certeza que você consegue fazer um goblin melhor. Só tome cuidado pra não ficar muito tempo perdido em detalhes. Por enquanto apenas observe como é fácil fazer bem o básico.
Criando arte para jogos
Animação
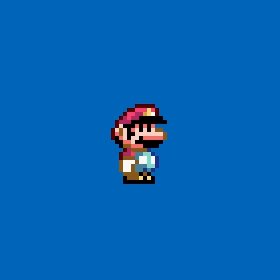
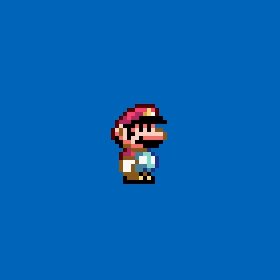
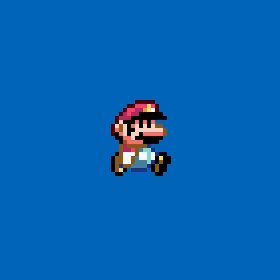
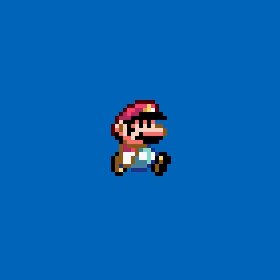
Uma animação em pixel art pode ser extremamente simples. Em Super Mario World, a Nintendo usou apenas 2 frames pra representar o Mario correndo.

Não tenha medo de usar animações simples como essa dependendo do escopo do seu jogo. Não conte pra ninguém, mas uma vez eu fiz um personagem ser um fantasma só pra não ter que animar as pernas dele.
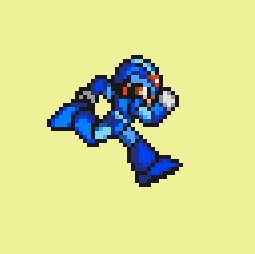
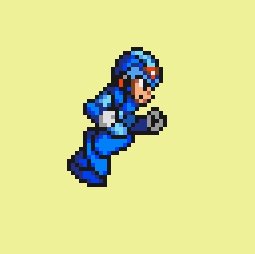
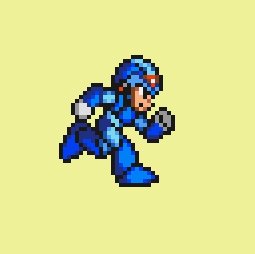
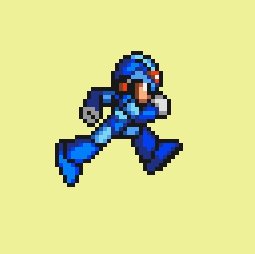
Se aprofundando mais, vai perceber que o mundo da animação é bem grande, mas vamos pegar alguns conceitos simples pra conectar o básico ao intermediário. Observe a animação a seguir de Megaman X, com 10 frames:

Pode parecer que houve um pulo gigantesco de complexidade, mas isso não é verdade. Comece fazendo um frame onde as pernas estão mais abertas. Crie uma versão onde é a perna direita que está na frente e outra versão onde é a perna esquerda que está na frente. Você pode usar um contorno bem definido ou o escurecer a "perna de trás" pra atingir esse efeito. Agora crie um frame ou a perna direita ultrapassa a perna esquerda e outro frame onde é a esquerda que ultrapassa a perna direito. Pronto, você já tem 4 frames. Isso é mais que o suficiente dependendo do seu projeto. Agora se quiser crie frame intermediários entre esses 4 frames chave.
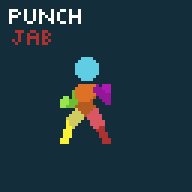
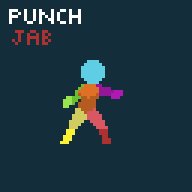
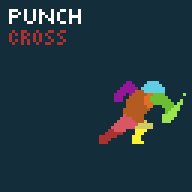
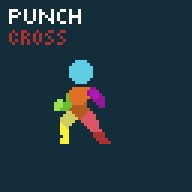
Você pode aplicar as ideias básicas de uma animação de correr para outras animações simples. Se precisar elaborar alguma coisa mais complicada, existe uma técnica muito útil pra isso. Você pode pintar cada parte do corpo de uma cor de diferente pra rascunhar a animação que você quer. Depois desenhar um personagem por cima.

Se quiser se aprofundar mais veja essa coleção de dicas no blog do Estúdio Mini Boss.
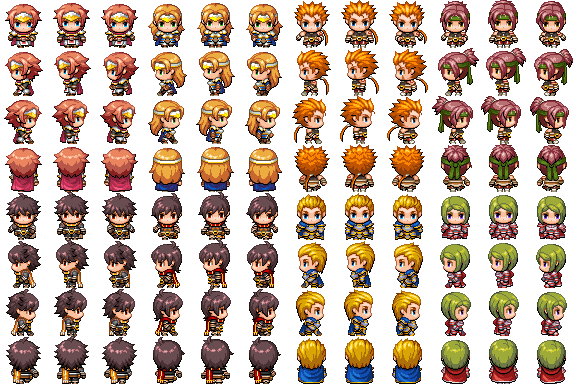
Spritesheets
Pra melhorar a eficiência e organização na hora de salvar todos frames da animação de um personagem, faz sentido salvar tudo num único arquivo. Fica sendo o papel da Game Engine dividir a imagem em partes e exibir o frame desejado.

Todos os principais softwares de Pixel Art possuem uma forma de exportar uma animação nesse formato.
Tilemaps
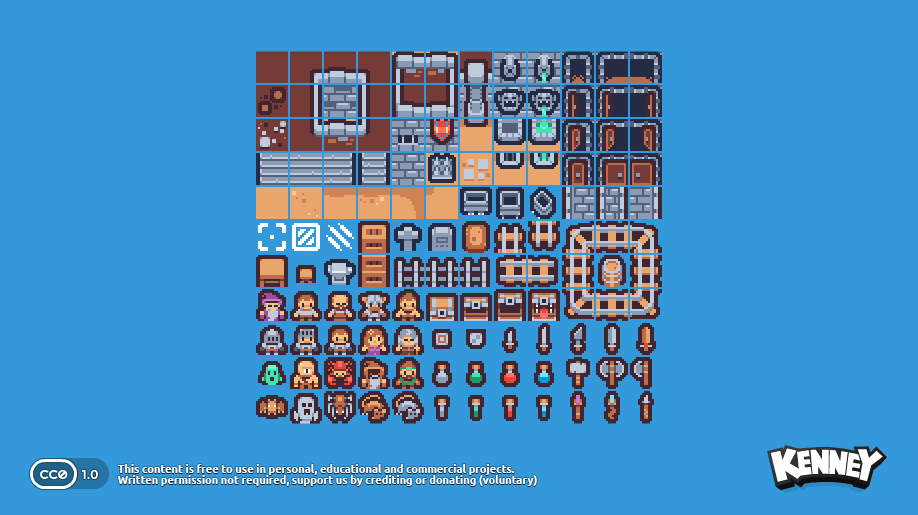
Pra construir o cenário do jogo, a lógica é parecida. Numa única imagem você pode colocar vários pequenas partes que se repetem e construir um novo projeto. Vou usar como exemplo o pacote "Tiny Dungeon", do Kenney.

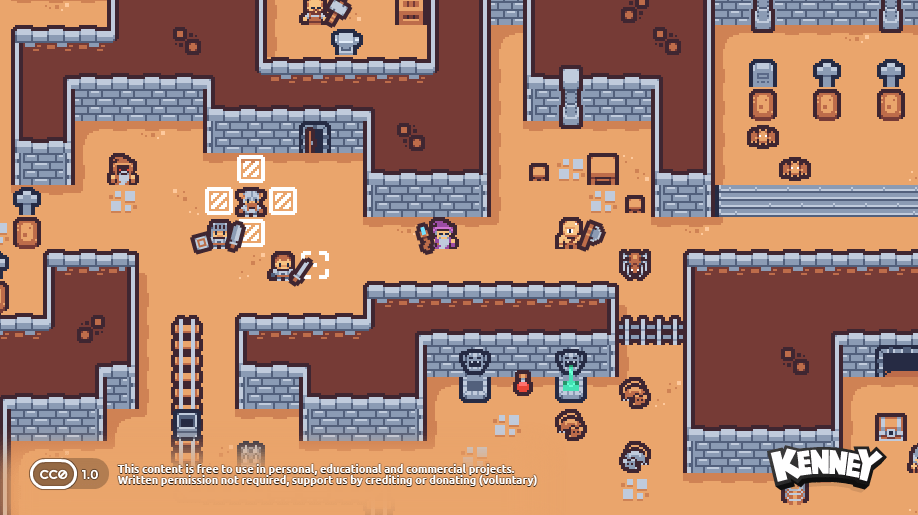
A partir de poucos elementos, ainda é possível criar um cenário bem completo:

Game Engines vão permitir recursos mais avançados como geração procedural de cenários, mas isso fica pra outro artigo.
Além do Pixel Art
Ás vezes uma arte não é uma obra de Pixel Art puro. Há diversas formas de expansão que quebram as regras explicitas do Pixel Art, mas ainda conseguem formar uma arte coesa. Se algum dia você achar que o Pixel Art chegou a seu limite, observe como artistas quebram as regras do jeito certo.
Luz Procedural
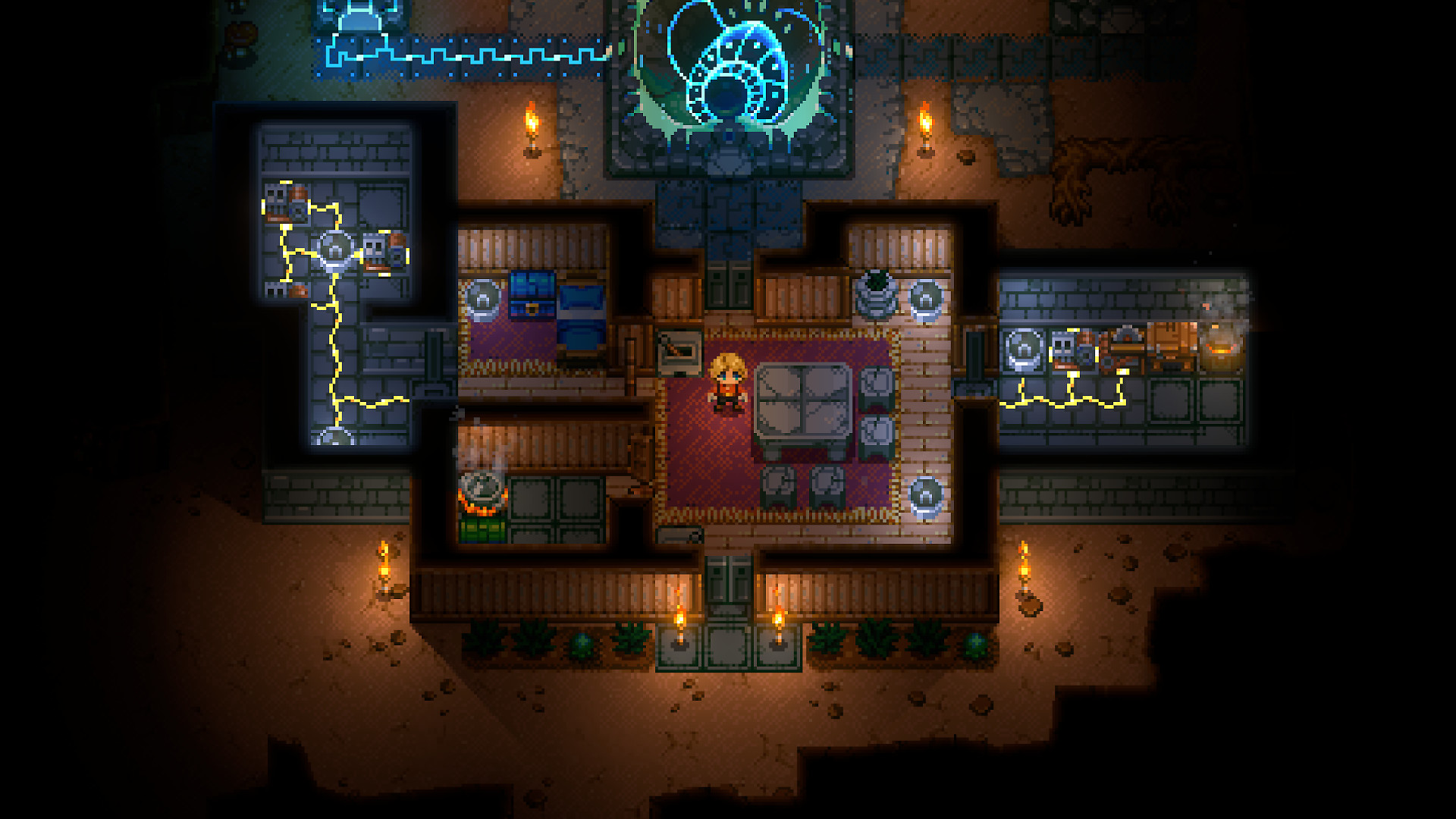
Alguns jogos geram luz sombra por cima da Pixel Art do jogo. E essa luz não necessariamente obedece os princípios de Pixel Art. Isso pode ser justificado como estilo artístico proposital ou elemento importante da jogabilidade. Um ótimo exemplo disso é no jogo Core Keeper, da imagem abaixo, onde o jogador explora uma grande caverna escura, onde perigos e recursos podem estar escondidos a cada curva.

Filtros
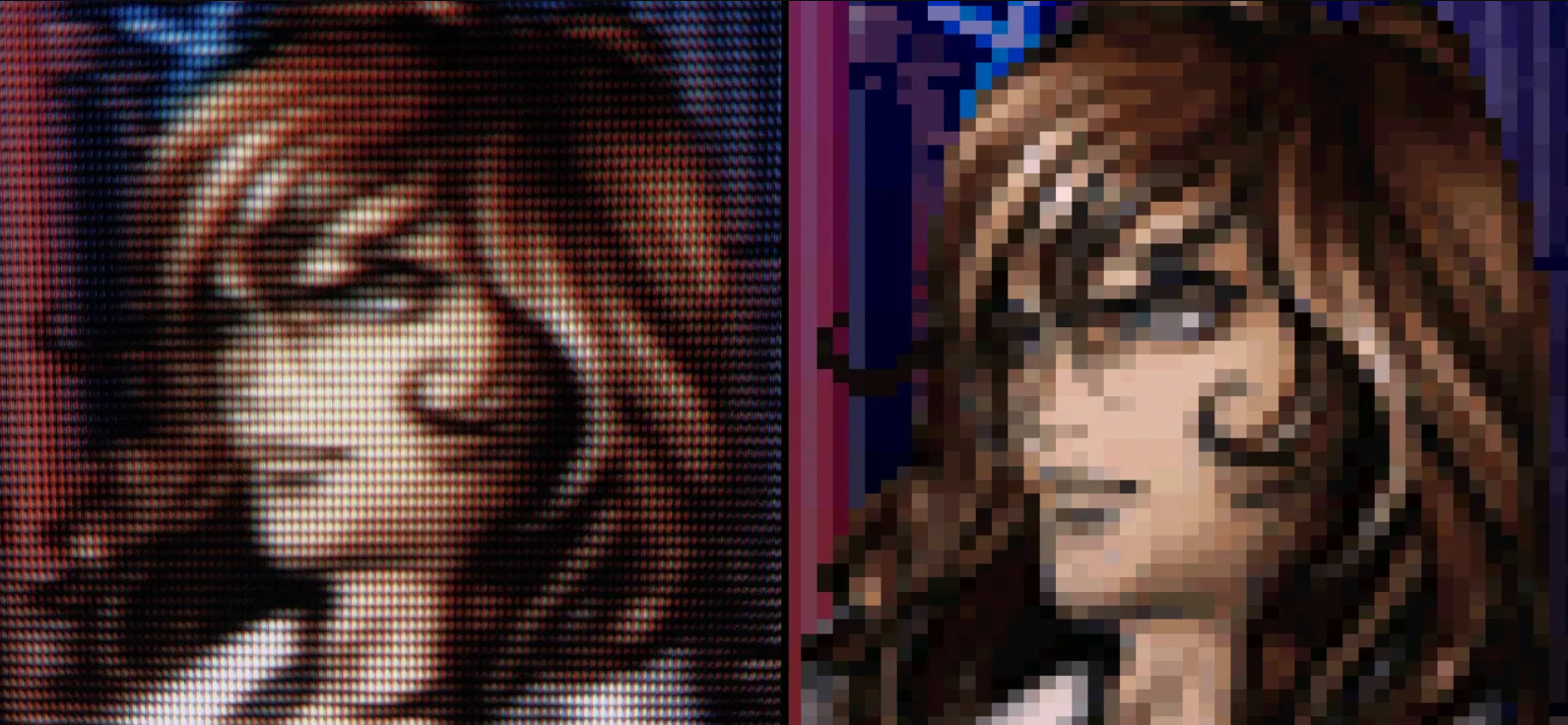
Vários jogos antigos levavam em consideração a distorção das antigas telas CRT. Um ótimo exemplo disso é o jogo Castlevania: Symphony of the Night, lançado em 1997. Observe como o jogo é visto numa tela antiga CRT se comparado com a mesma imagem sem esse filtro.

O jogo Eastward, lançado em 2021, é um exemplo moderno do uso de filtros. A alta contagem de pixels dificulta a percepção, mas ele usa um leve filtro de Aberração Cromática, que cria um tipo de identidade visual mais única.

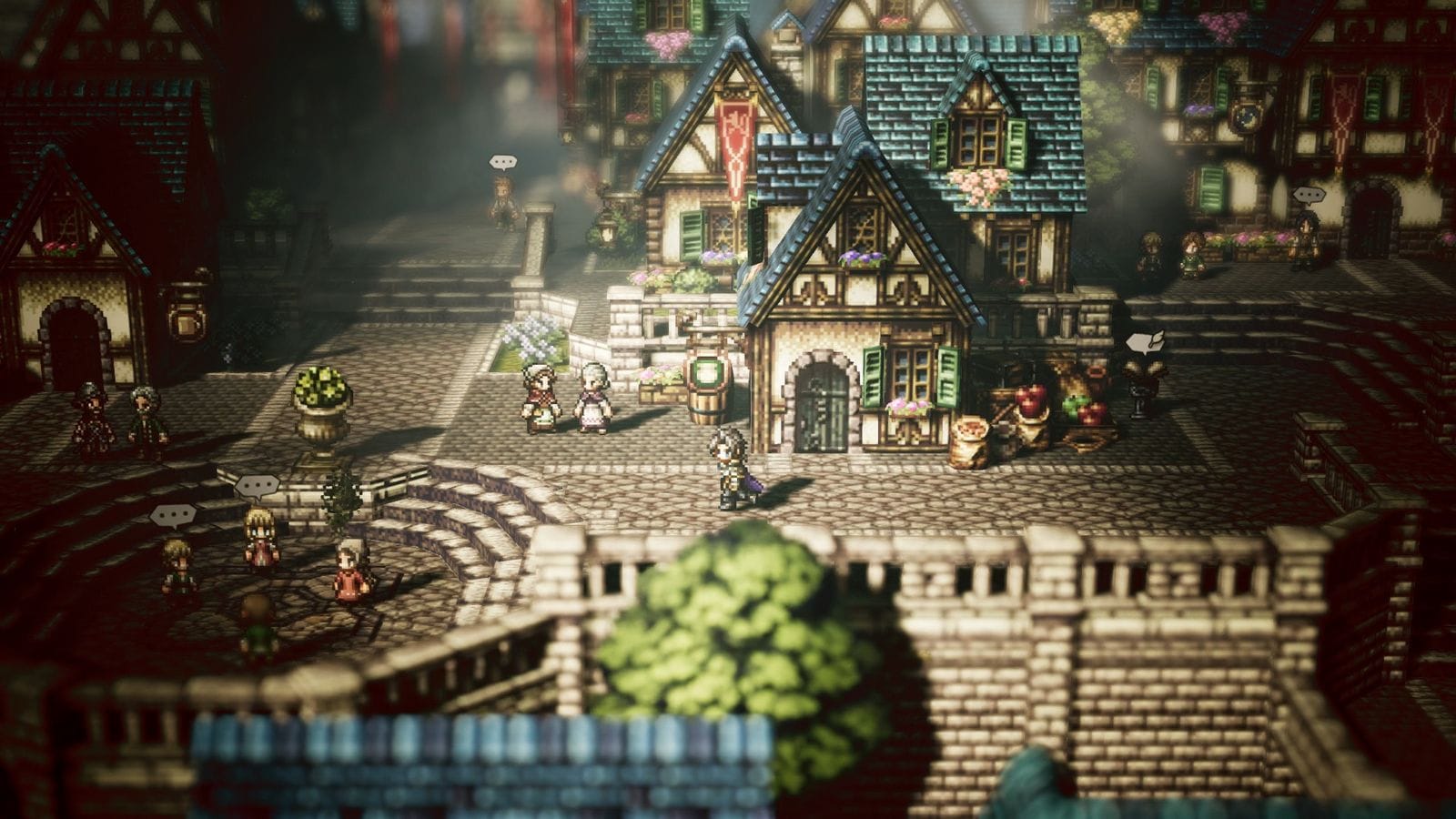
Jogos 3D com Pixel Art
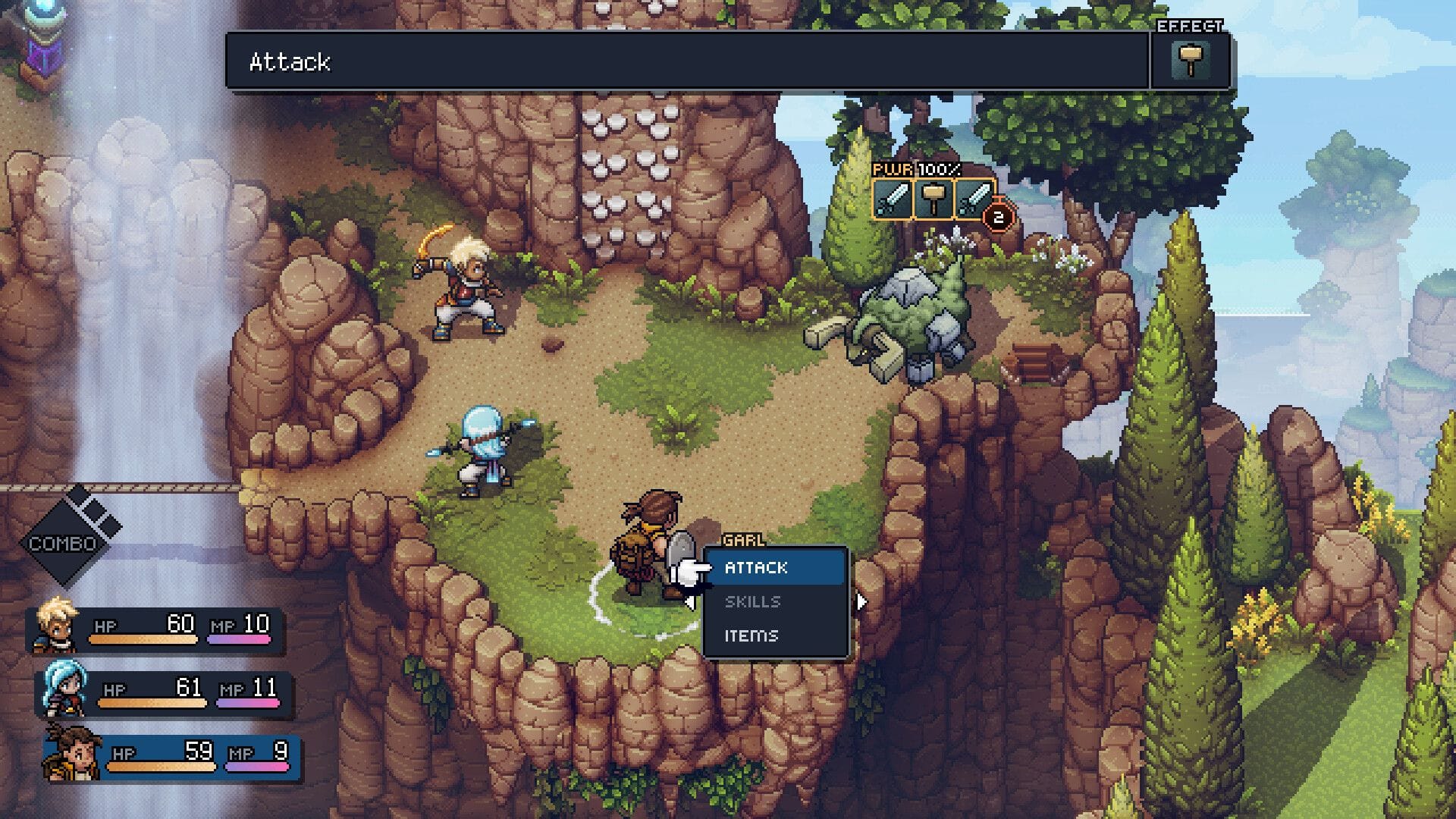
Octopath Traveller é um jogo 3D que usa personagens em Pixel Art.

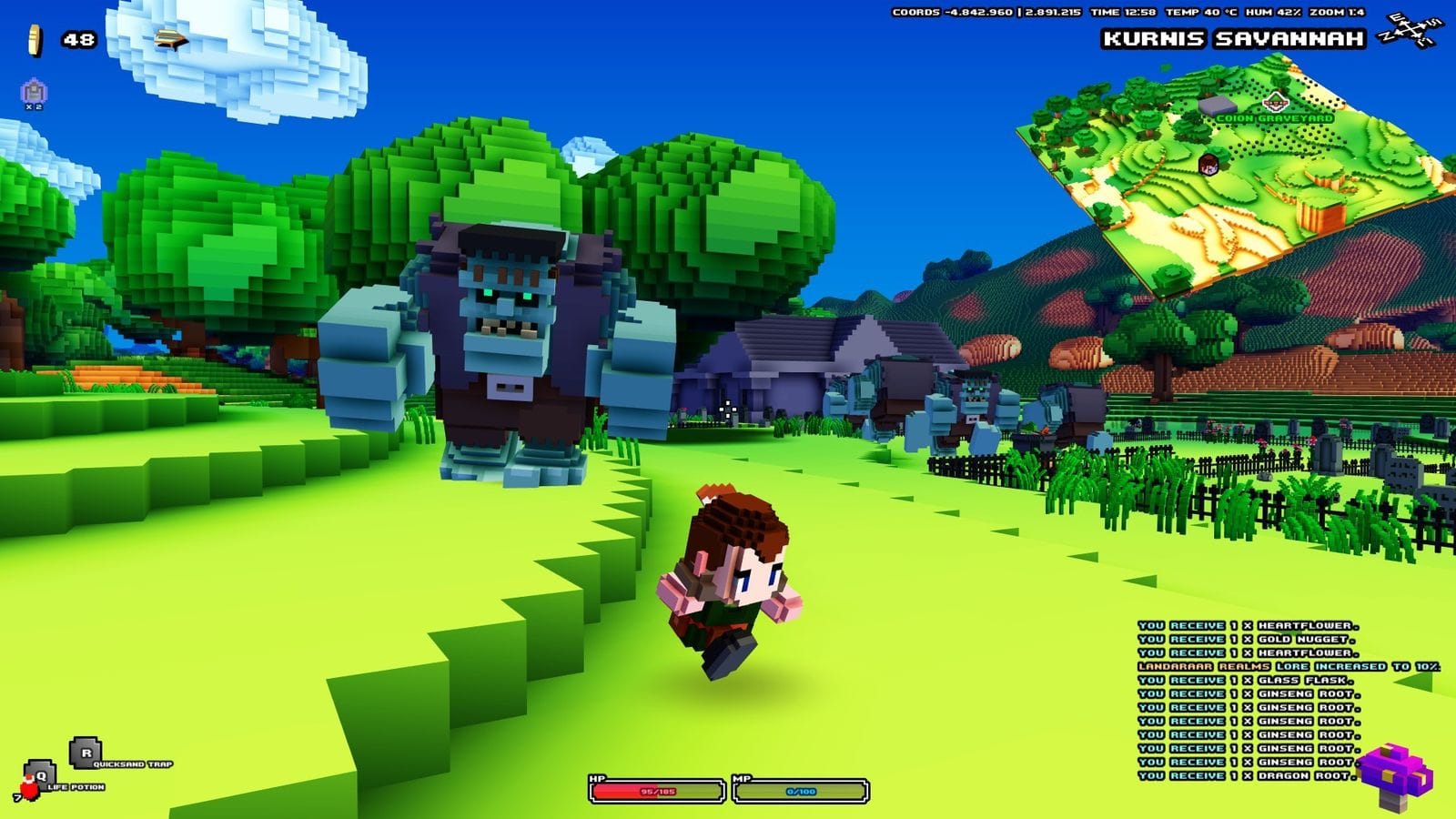
Voxel Art
Voxel Art é um estilo de arte 3D onde os voxels, pequenos cubos, são os elementos principais de composição. É o equivalente mais próximo de Pixel Art para arte 3D. O exemplo mais icônico desse estilo de arte é o jogo Cube World.

Conclusão
Agora você já sabe tudo que precisa saber! Ainda tem muito material de estudo por aí, mas agora é hora de praticar. Se dedique e então é só uma questão de tempo pra conseguir fazer todo o Pixel Art que precisa pra seus jogos.
