Tudo que você precisa saber pra desenhar Pixel Art - Parte 1
Pixel Art é um estilo de arte onde os principais componentes são os pixels. Começou no inicio dos videogames quando a limitação de hardware tornava isso a única opção, mas até hoje ainda é um estilo muito comum pra criar artes de jogos.

Pixel Art é um estilo de arte onde os principais componentes são os pixels. Começou no inicio dos videogames quando a limitação de hardware tornava isso a única opção, mas até hoje ainda é um estilo muito comum pra criar artes de jogos.
Alguns desenvolvedores usam Pixel Art por pura escolha estética, seja pra replicar jogos antigos ou encontrar seu próprio estilo. Outros desenvolvedores estão mais interessados na redução do escopo da parte artística do jogo.
Com certeza é um estilo de arte que tira vantagem de sua simplicidade, mas existem várias técnicas que separam desenhos amadores de desenhos profissionais como em Shovel Knight, Sonic Mania, Blasphemous, Owlboy e vários outros.
Fundamentos
Linhas e Curvas
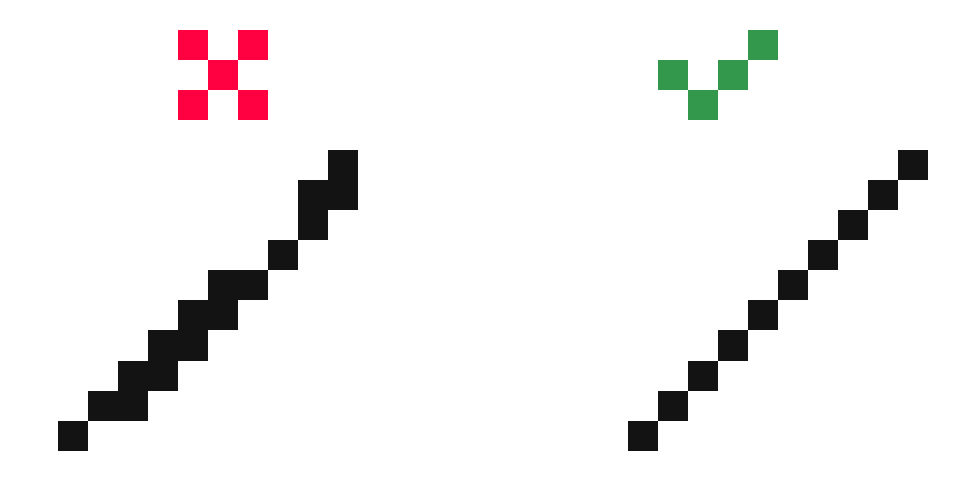
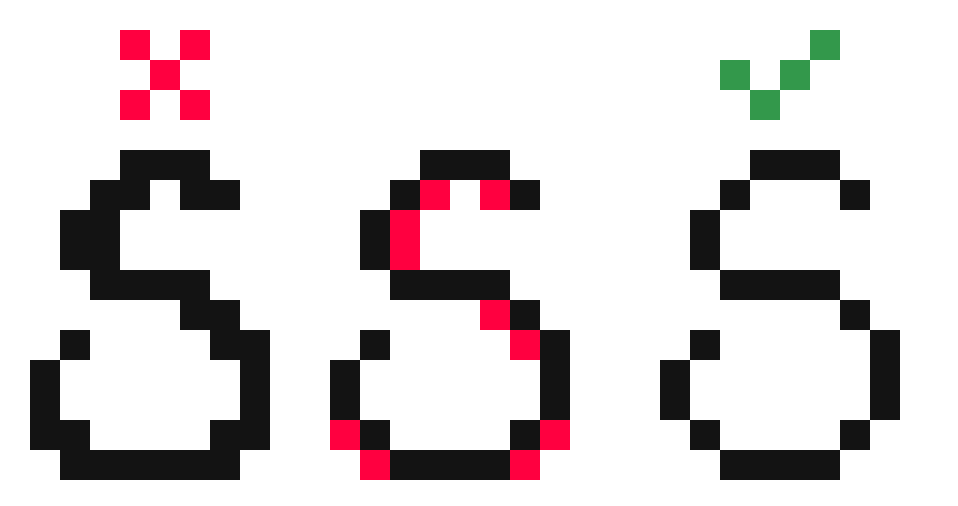
Existe uma forma ideal pra construir linhas. Nada de criar uma "escadinha" ao fazer as linhas. Use somente o mínimo de pixels necessários pra expressar a linha.

Para curvas, a ideia é a mesma: determine quais pixels devem ser removidos

A exceção é quando esse pixel extra ajuda a definir o formato do desenho.

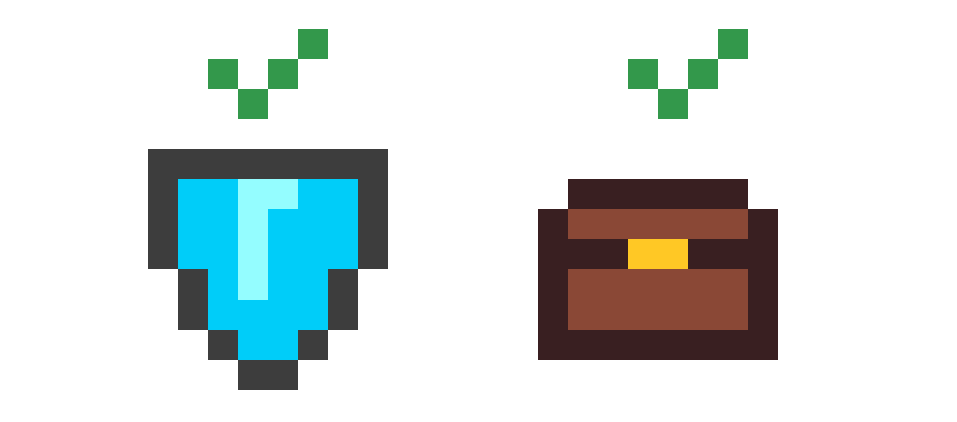
As pontas no cantos superiores do escudo e nos cantos inferiores do baú ajudam a construir o formato. Também é possível observar o mesmo fenômeno em alguns dos desenhos abaixo.
Contornos
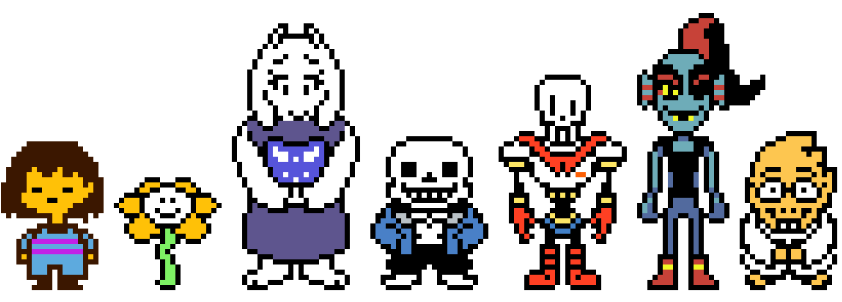
Contornos são uma forma de separar um elemento do resto do desenho. Eles podem ser uma linha simples como em Undertale:

O contorno também pode ter a grossura de vários pixels, como no jogo Pocket Bravery.

Essa forma de contorno só funciona bem nesse caso porque as linhas estão emulando um desenho cartunesco com linhas grossas.
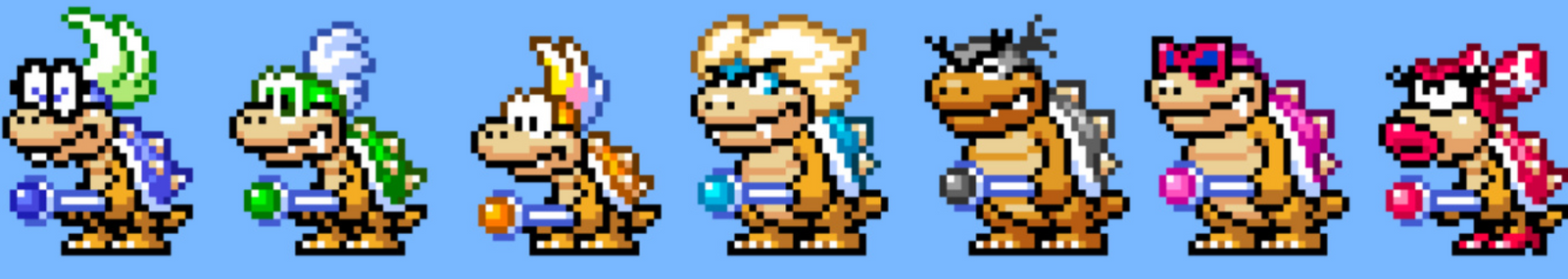
As vezes o contorno possui uma cor simples como em Super Mario World e Super Mario Maker 2:

Perceba que o contorno do cabelo e do cajado dos Koopalings acima é um tom mais escuro daquilo que eles contornam. Em alguns casos mais raros, há ainda mais diferenciação de cores pra complementar a ideia de luz e sombra.
Pode ser que o desenho não tenha nenhum contorno definido como o jogo Momodora: Reverie Under the Moonlight:

Nesse caso é importante usar bem as cores e formas pra criar separação entre os elementos do cenário.
Cores, Luz e Sombra
Chegou a hora de colorir seu desenho e colocar luz e sombra. Quais cores você usa? Você sabe o que exatamente compõe uma cor? Telas de computador e smartphones usam o formato RGB, que define a intensidade de vermelho, verde, e azul para compor a cor final. Isso acontece porque cada pixel é composto de 3 pequenas luzes (vermelho, verde e azul) que podem brilhar de intensidades diferentes pra formar a cor final. Mas essa não é a única forma de entender cores. O formato HSV é muito usado em softwares de arte porque tem algumas utilidades únicas. Ele é composto por Matiz, ("Hue"), Saturação, e Valor.

A Matiz é a base da cor, e então Saturação e Valor controlam a intensidade e o quão claro ou escuro é a cor. Um dos motivos da importância da Matiz é por causa da ideia de "cores quentes" e "cores frias". Vermelho, laranja, e amarelo são cores quentes. Azul, Ciano, e Violeta são cores frias. E essa classificação é importante porque pra criar um tom mais escuro pra sombras ou mais claro pra luz não basta alterar a Saturação e o Valor. Também é importante alterar a Matiz para que os tons mais escuros se tornem também mais frios e os tons mais claros se tornem também mais quentes.
No começo você não precisa se preocupar com nada disso. Pode simplesmente usar as cores escolhidas por padrão no software de desenho que estiver usando, mas eventualmente será uma boa ideia selecionar suas próprias cores, e então isso será importante, ou pode utilizar uma paleta de cores já escolhida por outras pessoas como as paletas do site Lospec.
Dithering
Dithering é uma técnica para criar um transição suave de cores, mesmo que você tenha uma quantidade limitada de cores. É um "pseudo-gradiente", onde aos poucos a frequência dos pixels de uma cor vão lentamente diminuindo e a quantidade dos pixels da segunda cor vão aumentando.

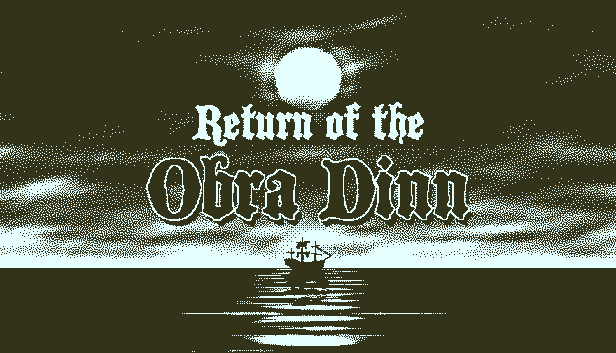
O dithering é ótimo para situações simples como expressar luz e sombra em objetos grandes e simples, mas essa técnica é também capaz de criar texturas interessantes. Por exemplo no título do jogo "Return of the Obra Djinn".

Observe também os ombros do Moon Lord abaixo, do jogo Terraria:

Há um efeito de transição de cores da parte mais clara para a parte mais escura, mas que também inclui um efeito de textura.
Sofware

Existem várias opções de softwares de desenho que podem ser usados para Pixel Art. Alguns como Krita e Photoshop não são especializados em Pixel Art mas podem ser configurados para tal. Recomendo softwares especializados em Pixel Art como Aseprite e Pixelorama. Eles possuem vários recursos específicos que são muito úteis e vão te economizar muito tempo. Aseprite é o software mais popular, mas custa 20 dólares. Até onde pude pesquisar, o Pixelorama é a melhor opção gratuita. Caso já esteja mais familiarizada com uma ferramenta de desenho tradicional, fique a vontade pra se adaptar a criar com ela. Você pode usar a ferramenta que preferir, inclusive o Paint3D ou o Excel.
Erros Comuns
Consistência de Tamanho
Há exceções pra isso, mas é importante prestar atenção nas proporções entre objetos diferentes pra manter a consistência. Você pode criar uma ótima arte do personagem principal com 32 pixels de altura, e uma ótima arte de uma árvore com 20 pixels de altura, mas se você usar essas 2 artes no mesmo jogo, ou o seu personagem vai ficar mais alto que a árvore, ou os pixels ficam de tamanhos diferentes, o que é . Há exceções quando há uma separação bem explicita entre os elementos e isso combinar com a identidade visual do jogo. Um bom exemplo disso é a tela a seguir do jogo HoloCure - Save the Fans!:

Zoom Incorreto
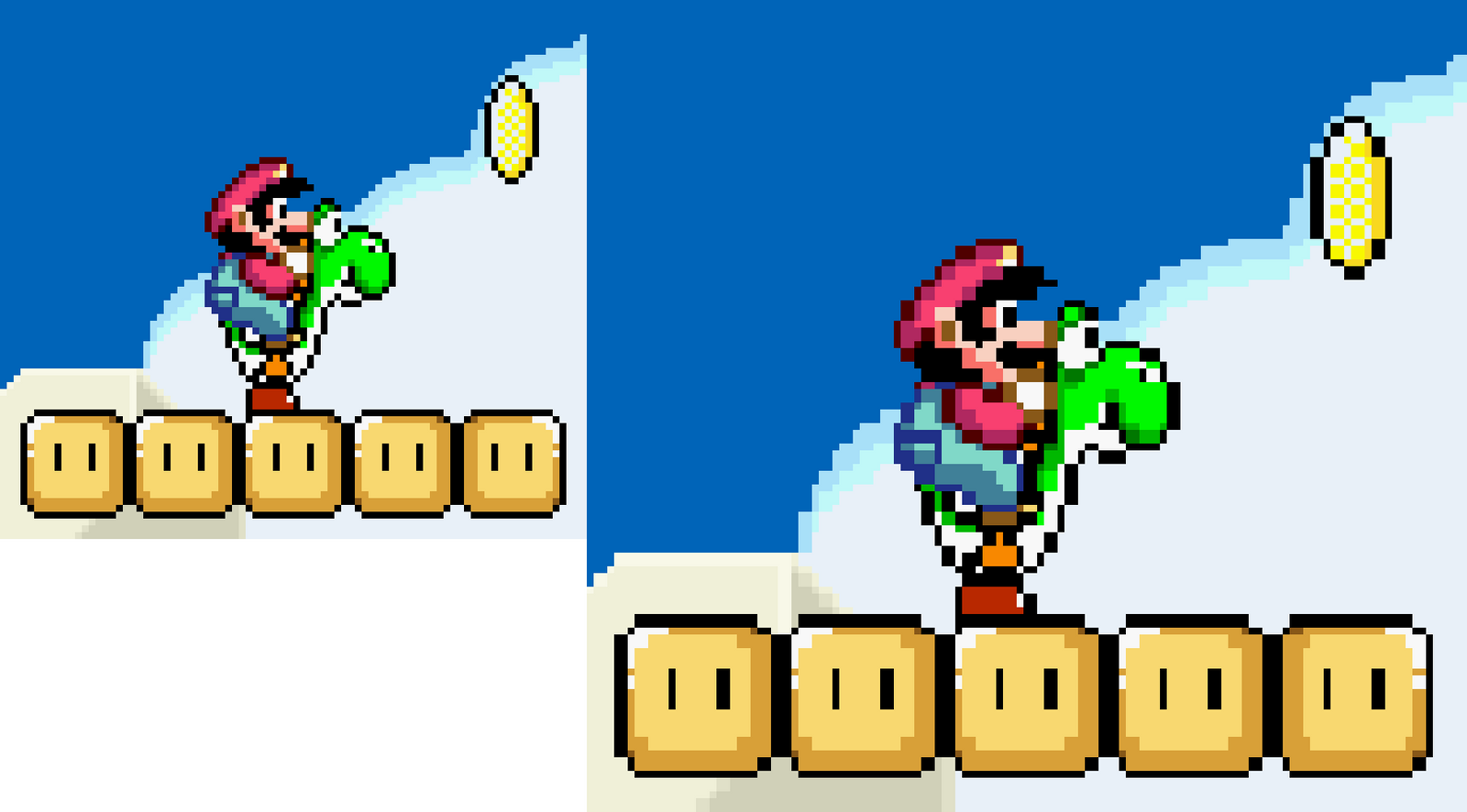
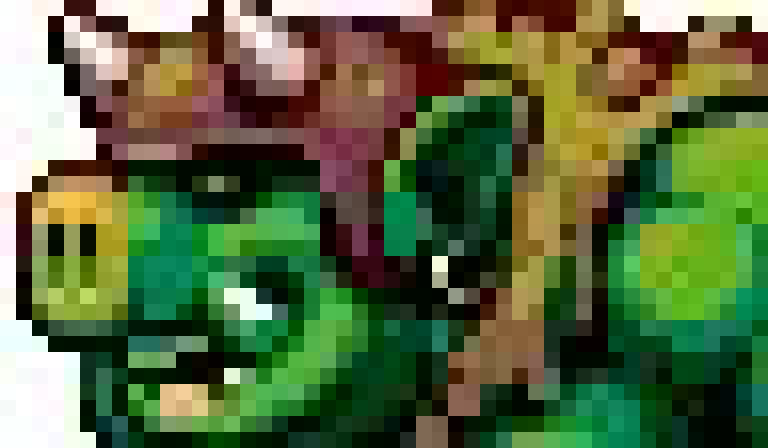
Ao ao aumentar o tamanho de uma imagem de pixel art, tenho cuidado com as proporções. A imagem deve ser sempre dobrada em altura e largura, ou seja, aumentada em 2 vezes ou 4 vezes ou 8 vezes, etc., ou em outras palavras, uma alteração de porcentagem múltipla de 100, como 200%, 300%, 400%, etc. Se não ficar borrado vai ficar com os pixels distorcidos. Abaixo está um exemplo de uma imagem com a escala aumentada para 150%. Observe como os pixels foram distorcidos.

Sombreamento Incorreto
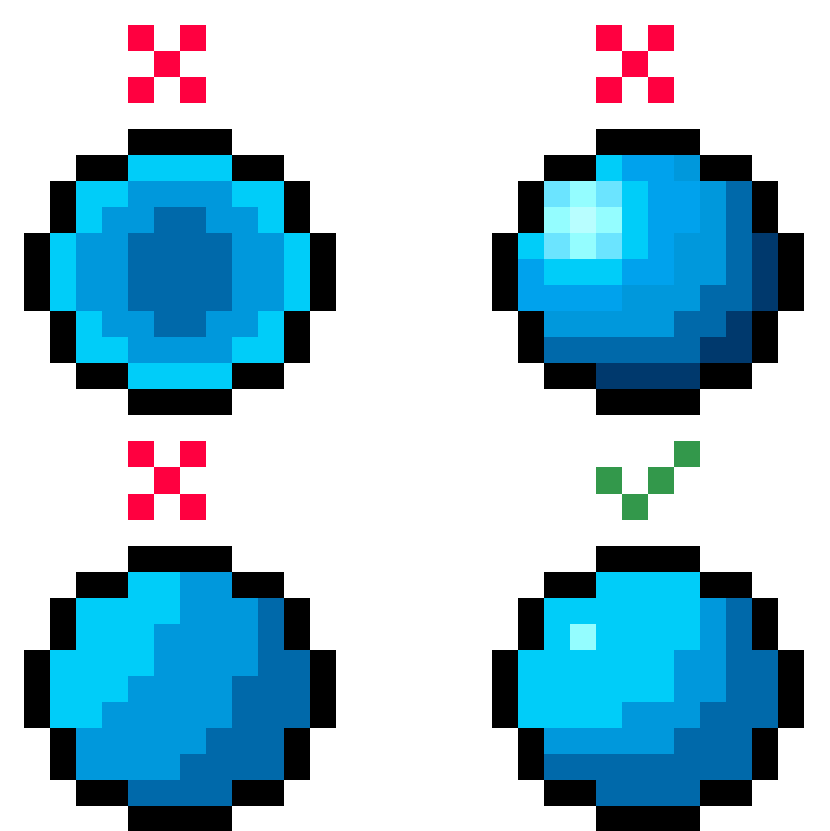
Observe como luzes e sombras funcionam em objetos reais e aplique a mesma lógica sem se esquecer dos princípios de pixel art. Eu separei 3 exemplos incorretos e a forma correta de desenhar luz e sombra numa bola azul.

O primeiro exemplo é o "pillow-shading", que é o uso da luz e ao redor do objeto e sombra no centro. Objetos reais não interagem com a luz dessa forma.
O segundo exemplo é um caso de excesso de detalhes. Há 8 tons diferentes de azul ali, muito mais do que o necessário pra comunicar a ideia de uma bola azul com luz e sombra. É quase como um efeito gradiente. Há excelentes exemplos de pixel art com muitos detalhes, alguns deles até nesse artigo, mas esses casos ainda respeitam uma paleta de cores limitada e pré-definida e ainda dão utilidade pra cada pixel em sua composição.
O terceiro exemplo não leva em consideração como a luz realmente interage com um objeto esférico. Observe como em esferas de metal iluminadas por uma única fonte de luz há um ponto luminoso que chama atenção. Observe como na lua a transição da parte clara pra parte escura é bem definida e rápida.
Isso nos leva ao quarto exemplo, que aplica corretamente os princípios de pixel art e o funcionamento de luz e sombra. Aproveito pra dizer que essa esfera é muito pequena pra que faça sentido aplicar Dithering.
Formato dos arquivos
Com toneladas de imagens na internet, é natural que vários formatos de arquivos, como .jpg e .webp tentem otimizar o tamanho dos arquivos em troca de fidelidade de imagem. Como em Pixel Art cada pixel conta, cuidado ao salvar seus arquivos. O formato recomendado é o PNG.

Filtros em Game Engines
Ao importar sua arte para uma game engine pra criar seu jogo, pode ser que ela fique borrada.

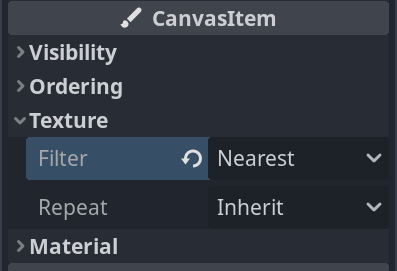
Isso acontece porque as game engines esperam receber imagens de tamanho bem maior, e tem um filtro por padrão. Arrumar isso varia de engine pra engine. No Godot Engine a partir da versão 4.0, selecione o Sprite, e em suas propriedades CanvasItem -> Texture -> Filter, altere para "Nearest".

Na Pratica
Na Parte 2 desse artigo vou mostrar como aplicar toda essa teoria pra criar Pixel Art com eficiência e alta qualidade pros seus jogos.
Até a próxima!
